Cum de a crea (favicon) pentru site-ul dvs.
1. Ce este o pictogramă favicon și de ce este nevoie
Pictogramelor favicon Conceptul vine de la două cuvinte limba engleză Favorite Icon, care poate fi tradus ca o pictogramă (o imagine mică) la „alesul“. „Favorite“ - numele marcajelor din browser-ul de bază de Internet Exprorer. Ei arata ca acest lucru în browser-ul Chrome:

De ce această imagine mică? În primul rând, este un mini-logo pentru site-ul dvs., vizitatorii dvs. va aminti mai bine. Deci, dacă vă decideți să-l creați, apoi încercați să facă favicon a atras atenția vizitatorilor și ușor de reținut. Și în al doilea rând, cel mai popular în RuNet motor de căutare Yandex în extrădarea sa de lângă fiecare site-ul pune favicon său, care vă permite să evidențiați site-ul dvs. pe un fundal de alte persoane care nu au icoane. Clienții sunt mai dispuși să viziteze aceste site-uri, alături de care imagine color (chiar și indiferent de ce), ceea ce înseamnă că favicon poate crește traficul către site-ul.

2. on-line generatoare și galerii Favicon
- Download icon a terminat galerii favicon.
- Asigurați-vă favicon de la zero, folosind Photoshop sau generator de onlayn.
- Asigurați-favicon imaginii finit (dimensiuni de imagine sunt lipsite de importanță).
2.1 Colecții și galerii favicon
Mai jos sunt link-uri către site-uri o galerie favicon.ico, făcând clic pe aceasta, puteți selecta doar și descărca favorit mini logo-ul:
Avantajul de a crea un favicon de la zero este faptul că pictograma rezultată va fi unic, și unic este foarte important! Deci, nu fi leneș și petrece 5-10 minute pentru a crea propriul favicon.
M-am bucurat de acest serviciu, pot spune că aceasta este cea mai bună soluție pentru cei care doresc să se favicons fără montanți și gata pentru ca acesta să plătească un pic. Logaster oferă doar a crea un logo în orice dimensiune și aspectul unui, nu numai favicon individuale mici. Este foarte logic, deoarece toate elementele de design ale site-ului trebuie să fie cumva legate între ele, pentru a fi în stilul general. În continuare, generarea de icoane instrument afișat în Logaster:

Pentru a încerca instrumentul, du-te la acest link. trebuie mai întâi să treacă prin etapa de generare logo-ul, și apoi să fie capabil să meargă la favicon.
2.2.2 Favicon.cc
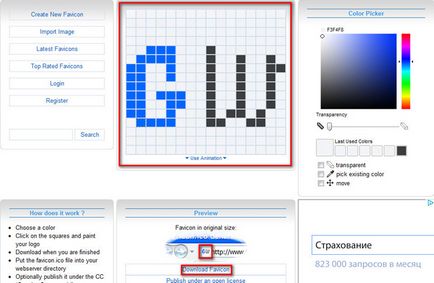
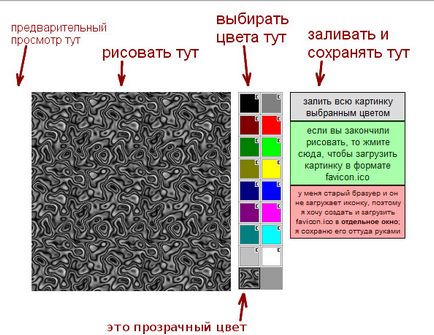
Acest generator de on-line, probabil, cel mai ușor de a crea un favicon de la zero. Pixel cu pixel, puteți crea cu ușurință, până când terminați favicon și nu vopsi toate 256 pixeli. Pentru a începe, accesați site-ul Favicon.cc. Vei vedea o fereastră de lucru:

Fiecare pătrat spațiu de lucru reprezintă un pixel. Ai nevoie pentru a picta fiecare pătrat, astfel încât pentru a obține imaginea - Favicon.ico viitorul tau. Pentru a începe să picteze, aveți nevoie pentru a pune o căpușă de lângă pentru a alege culoarea existentă, dreptul a spațiului de lucru. Puțin mai mare este paleta de culori, alegerea culorii potrivite, puteți începe să picteze pătrate în spațiul de lucru.
Pentru a șterge caseta umbrită (face incoloră), este necesar pentru a pune o căpușă lângă transparent și faceți clic pe butonul din stânga al mouse-ului pe zona dorita.
favicon pictate pot fi mutate în jurul zonei de lucru. Pentru a face acest lucru aveți nevoie pentru a pune o căpușă împotriva muta elementul.
Pentru a descărca făcut favicon, faceți clic pe Download Favicon (acesta este evidențiat în roșu în captura de ecran de mai sus).
2.2.3. Amichurin.Appspot.com

2.2.4 Favicon-Generator.org

Dacă nu doriți să faceți favicon pentru site-ul dvs. de la zero, puteți utiliza orice imagine care va deveni baza pentru un mini-logo. În acest caz, va trebui să se pregătească în avans o imagine (de preferință, pătrată, sau atunci când se creează o favicon.ico posibilă distorsiune de model), și apoi utilizați generatorul său de servicii favicon online. Să ne uităm la cele două resursa cele mai populare.
2.3.1 Favicon.ru
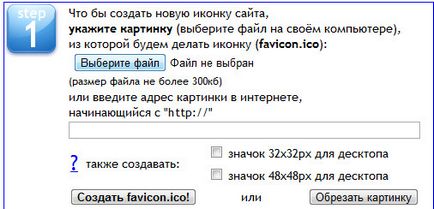
line generator de Favicon.ru este foarte simplu de utilizat, se transformă cu ușurință orice imagine de orice dimensiune la o pictogramă mică de 16 × 16 pixeli. Acum te vezi pentru tine în simplitatea de a lucra cu acest serviciu.

Odată ce fișierul este încărcat, va trebui doar să faceți clic pe butonul „Create favicon.ico! „Și așteptați câteva secunde. În continuare, va trebui doar să descărcați favicon pe computer.
2.3.2 Favicon.cc
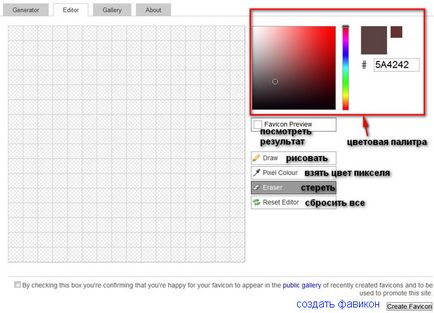
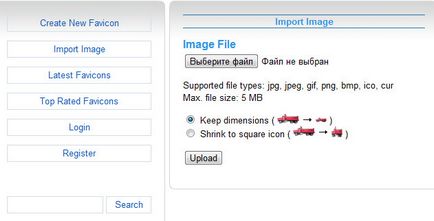
Acest generator de online, mai puternic decât cel precedent, dar cu atât mai dificil este. Pentru a începe, faceți clic pe link-ul - favicon.cc. și apoi faceți clic pe «Import Image» (în fereastra din stânga).

- Păstrați dimensiuni - păstra raportul de aspect al imaginii neschimbate.
- Shrink pictograma pătrat -, iar imaginea poate fi distorsionată din partea de plumb a imaginii într-o formă pătrată.
După ce încărcați o imagine, o puteți modifica în generatorul on-line sau lăsați-l neschimbat. Dacă sunteți mulțumit de rezultat Favicon.ico, apoi descărcați-l pe computer.
3. Cum se setează favicon pe WordPress blog
Favicon cel mai adesea localizat în directorul rădăcină al site-ului, în plus, este mai convenabil, astfel încât vom lua în considerare această opțiune. Acest lucru se face în două etape.
PRIMUL PAS. Mai întâi trebuie să găsiți în linia de subiect de cod html, indicând calea către favicon. Pentru un blog pe WordPress aveți nevoie pentru a găsi fișierul header.php (antet) și pentru a găsi linia, ar trebui să arate ceva de genul asta (poate varia ușor în funcție de subiect):
Te rog spune-mi, există o diferență în cazul în care favicon în final scris ICO permisiune sau ICO. Și cum să facă acest lucru a fost cu o scrisoare de capital la sfârșitul anului? Cred că acest lucru este un nonsens și nu există nici o diferență, dar poate ceva ce nu știu? mulțumesc