Cum notebook-uri pentru a face fișier HTML
Unele site-uri de scriere html folosind dorgu, sau programmy.Drugie speciale, inclusiv eu folosesc obișnuită întrebare bloknot.No este-modul de a face notebook-uri html sau modul de a face un fișier HTML?
Este într-adevăr prosto.Dlya ia acest exemplu simplu.
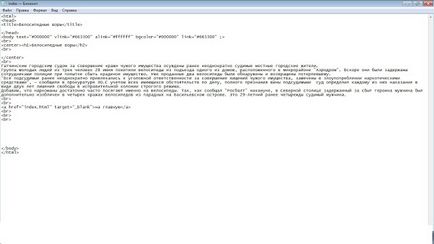
Am crea pe desktop un document text simplu și îl numesc index.Eto va fi pagina principala a noastre html sayta.Zatem am deschide acest document și sunt conduse în codul HTML al viitorului nostru sayta.Daby nu trântă am condus copiat din prima rețea disponibilă în codul HTML al site-ului dvs. iar unele dintre uprostil.vot sale ce sa întâmplat.
Cum html.Kak notebook-ul face un fișier HTML

acest cod nu este specificat kodirovka.V codul acesta sperăm că conține. Acum, avem nevoie pentru a transforma notebook-ul HTML.
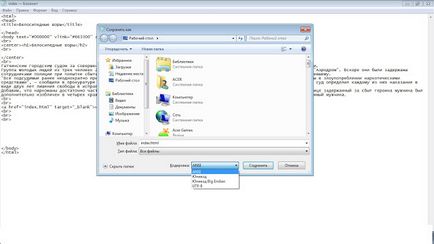
Pentru a face acest lucru în presa notebook-ul nostru după cum urmează: FILE -save AS

File name - am terminat punct și html
File Type-Indică toate fișierele
Encoding - în cazul în care codificarea documentului nostru de text inițial chirilic specifica ANSI, latină dacă vom alege-utf 8.
După aceea, faceți clic pe butonul Salvați și admira la fel de notebook-uri au devenit html.
Dacă va trebui să editați documentul HTML salvat, apoi deschideți-l cu notepad și, de asemenea, salvați după editare