Blocuri în css

Unități în CSS. Elementele de bază CSS pentru începători. Lecții №13
Bună ziua tuturor!
În lecția de azi, voi vorbi despre ce unități și cum CSS le pot administra, de exemplu, setați marginile, schimbare de culoare de fundal și etc
Deci, ceea ce se numește un bloc?
Blochează - elemente care nu pot fi pe aceeași linie cu alte unități, și le separă punctele.
Pentru a bloca elemente includ:
.
- titluri
- alineatele
- - aspect de bloc pentru o pagină Web (cadrul site-ului). In interiorul blocului DIV poate fi încorporat imagini și alte elemente ale blocului și non-bloc.
Ce este un elemente de nivel bloc, ați înțeles, dar ce se întâmplă dacă non-bloc?
Elementele non-bloc - elemente care pot fi pe aceeași linie cu alte elemente non-bloc, iar acestea nu sunt separate de paragrafe.
Pentru non-bloc elemente includ:
- - evidenția textul cu caractere aldine;
- - evidenția textul cu caractere cursive;
- - sublinia textul
etc.
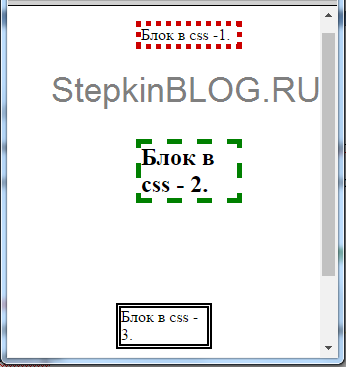
De exemplu, să creeze un document HTML cu trei blocuri:

Acum, eu voi arăta CSS într-un cuplu de chips-uri, în cazul în care posibilitatea de a extinde blocuri HTML.
Toc bloc în CSS
Proprietate «FRONTIERA»
Eu folosesc de multe ori caseta de la crearea unei pagini web. Cadre mă ajută să văd în cazul în care blocul începe și unde se termină. Aceasta simplifică munca mea. De asemenea, cadrul poate fi folosit pentru blocurile de procesare.
Pentru a crea caseta de blocuri, lista deja cunoscute pentru tine, de obicei, «frontieră».Dacă nu înțeleg de unde și în cazul în care am intrat în CSS, apoi să acorde o atenție la linia de la 4 la 17. Și dacă aveți o întrebare, totuși, că am făcut-o, apoi repeta lecția №3 - «Cum de a conecta CSS».

Acum puteți vedea limita de bloc, iar atunci când limitele vizibile, este mai ușor să lucreze cu blocuri.
Indentarea pe blocul în CSS
Proprietate «MARJA»
Pentru a seta (spațiu) distanța de la blocul utilizând o regulă «marjă».
Notă diagramă. Parametrii sunt setate pe bloc:
stenografie
Totul este posibil, am comandat indentare pentru fiecare bloc separat pentru a înregistra o formă prescurtată:
Montati-l într-un fișier HTML ca aceasta:

Dacă setați un parametru la o regulă «marjă» (Linia №22):
distanța de la blocul de pe toate laturile este de 100 px.
Indents în blocul în CSS
Proprietate «PADDING»
Pentru a seta (spațiu) distanța în interiorul blocului, este utilizat în general «umplutură».
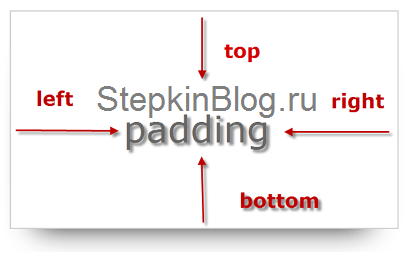
Notă diagrama:
stenografie
Totul este posibil, am prescris mai sus pentru a scrie un scurt formular.
Montati-l într-un fișier HTML ca aceasta:

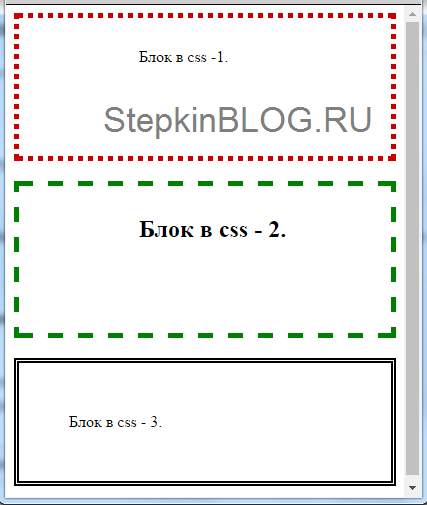
Dacă setați un parametru la o regulă «padding» (linia numărul 21):
distanța în interiorul blocului de pe toate laturile este de 50 px.
Lățimea și înălțimea blocului în CSS
Proprietatea «LATIME» și «ÎNĂLȚIME»
Puteți crea lățimea și înălțimea unității. Pentru a face acest lucru, utilizați regulile «lățimea» - lățimea și «înălțimea» - înălțime.- înălțime - înălțimea blocului;
- Lățimea width- a blocului;
Semnificație:
Valoarea este in px sau%.Cred că, cum să inserați o regulă nu trebuie să explice CSS, în același timp cecului, ați însușit lecția №3 cu privire la modul de a conecta CSS.
În blocul va fi fixat lățime și înălțime.
Dacă aveți nevoie de un non-fix și un bloc de cauciuc (bloc care se întinde de-a lungul lungimea monitorului), apoi în loc de px, trebuie să specificați%. Doar amintiți-vă: monitorul - este de 100%.
Bloc de fundal în CSS
Proprietate «STADIUL»
Regula «fond» știi, pentru că nu văd nici un motiv să se repete.
Și cine știe, sunteți binevenit la o pagină cu o lecție №9.Numărul String 7 - regula «fond», am înlocuit culoarea verde de fundal

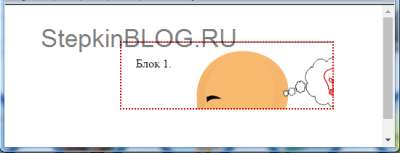
Puteți umple fundalul nu numai culoarea, ci și imaginea:
Numărul String 7 - regula «background-image» am înlocuit imaginea de fundal.
bg.gif - este o imagine de fundal.
SUPLIMENT
bloc CSS în condiții de transparență
Proprietate «OPACITĂȚII»
Unitatea poate fi făcută transparent, folosind regula CSS «opacitate».Semnificație:
semnificațiile date număr între 0 și 1.- O valoare de 0 - transparență totală a blocului.
- Valoare 1 - bloc Opacitate (bloc rămân așa cum e).
- Valoarea din fracțiile (0,5) - blocul translucid.

Ascunde bloc în CSS
«DISPLAY» proprietate
Regula «afișare» ajutor pagina de web ascunde bloc. De multe ori, această regulă este folosită în meniul drop-down, sau atunci când doriți să ascundeți unele dintre blocuri în versiunea mobilă a site-ului.Proprietate «VIZIBILITATE»
«Vizibilitate» - aceasta este o altă regulă care ajută, de asemenea, pagini web ascunde bloc. Prin «vizibilitatea» lista de reguli valoarea «ascunse»:proprietate preaplin
Proprietate «PREAPLIN»
Cu regula «depășire» poate fi determinată, care va fi luată în cazul în care conținutul elementului depășește dimensiunea sa. De exemplu, o imagine sau un text mai mult decât unitatea în sine.Exemplul de «Vizibil» (implicit):




bloc umbra în CSS
Domeniul imobilier «BOX-shadow»
Poate fi pe bloc pentru a face o umbră. Regula «box-umbra».- - medalion - umbra din interiorul celulei, nici o umbră este încorporabilă exterior;
box-shadow: 0 0 5px - umbra în jurul elementului
box-umbra: platcă 0 0 5px; - tenvnutri - umbra orizontală offset (6 px - dreapta 6 px - stânga);
- deplasa vertical (6 px - jos 6 px - up);
- neclaritate umbra (0 - umbra clară);
- umbra de întindere (3 px - tracțiune 3 px - compresiune);
- culoare umbră

bloc Centrat
Proprietate «MARJA»
Pentru a alinia unitatea în centru, înregistrați-vă regula «marja» valoarea „0 auto»:Asta este! Este timpul să se încheie această lecție, și apoi sa dovedit prea mare! Da și sforăitul în afara monitorului pot auzi.
Chiar și un pic și vom termina afla elementele de bază ale CSS.Aboneaza-te pentru actualizări!