Crearea unui modul pentru joomla
In acest articol voi discuta modul de a crea un modul pentru Joomla. Și nu este doar de gând să dea faptele goale și instrucțiunile generale pentru crearea unui modul! Vom încerca să scrie un modul util pe care o putem folosi în proiectele lor reale!
Să încercăm să creeze un modul care va afișa „Block“ Distribuiți „site-ul dvs.“, care oferă Yandex!
Deci, scopul principal este de a crea un modul care poate fi publicat în orice șablon disponibil pentru poziția noastră ca modulul de ieșire numai la paginile specificate și configura prin intermediul panoului de administrare și aspectul butoanelor care sunt afișate în acest bloc
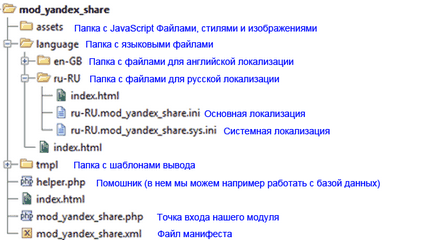
Structura folderului modulului:

Deci, începe cu fișierul manifest XML mod_yandex_share.xml. În ea următorul cod:
Acest fișier descrie secțiunea de configurare de bază, locația fișierelor la locația fișierului și folderele de module de backup, care vor fi copiate în folderul cu modulul și secțiunea de configurare a modulului, care începe cu
Mai întâi, creați un panou de configurare „kit de serviciu“:
Pentru a face acest lucru, se scoate din config nostru
și în loc să adăugați o secțiune nouă la câmp pentru a selecta ce servicii vor fi afișate, și apariția unității de afișare pentru a partaja:Despre crearea formularului puteți citi în acest articol.
După adăugarea unei astfel de structuri în manifest în fișierul nostru de modul de administrare va apărea după cum urmează:

Totul este bine, dar confunda doar constantele de limbă: COM_MODULES_YANDEX_SHARE_SERVICE_FIELDSET_LABEL. JANDEX_SERVICES și JANDEX_SERVICES_VIEW. Să le dea formă ușor de citit! Pentru a face acest lucru avem nevoie pentru a edita fișiere de limbă!
Navigați la limba folderul / ru-RU / și deschide fișierul
ru-RU.mod_yandex_share.ini
Acum în el următorul conținut:
Adăugați la aceasta limba noastră ca urmare a unor schimbări constante în conținutul fișierului este:
Rezultatul va fi o etichetă normală așa cum se arată în imaginea de mai jos în locul constantele de limbă:

În această configurație a aplicației este completă!
linii
require_once (dirname (__FILE__) DS 'helper.php' ..);
și date $ = Modyandex_shareHelper :: getData ($ params);
putem elimina toate că noi nu folosim ajutor
Pentru a obține parametrii noștri ai modulului este necesar să se utilizeze $ params variabilă este un obiect de clasa JRegistry!
Pentru a obține valoarea câmpului „serviciile active“ trebuie să scrie codul:
$ Params-> get ( 'servicii').
pentru valori de câmp „Aspect“ pentru a scrie cod:
$ Params-> get ( 'service_view')
Din moment ce nu primesc nici date care pot merge direct la ieșire șablon tmpl / modulul default.php
Acum în el următorul cod:
Pentru a începe, conectați un script extern cu Yandex:
În continuare vom obține o listă cu toate butoanele pe care le vom afișa:
Avem multe dintre elementele care va fi valoarea în opțiunea din câmpul de valoare în fișierul de configurare
Acum vom pune pe o linie solidă separate prin virgulă:
Și unitatea de ieșire care se va afișa unitatea noastră de a împărtăși cu opțiunile și alegeți pentru a afișa o imagine incluse în setările:
La urma urmei de manipulare noastre a codului fișierului va fi:
putem prin panoul de administrare, fără a atinge nici un buton de schimbare a codului va fi afișat și ce stil etobrazheniya această unitate va fi la fața locului!
Descărcați tot ce am făcut în acest tutorial! Acest lucru este absolut un modul de lucru, care poate fi instalat și utilizat chiar și în proiectul de lucru!
Pentru modul rapid de generare cadru, puteți utiliza serviciul pentru a crea module