Tabelele HTML limbaj de marcare sunt utilizate nu numai pentru a reprezenta orice date în rânduri și coloane, dar, de asemenea, ca un mijloc de pagini de formatare, și specificați locația diverselor elemente.
Cu alte cuvinte, într-un design de HTML tabel poate fi să nu fie perceptibil, cu toate acestea, pentru a îndeplini funcția de cadru, care ocupă întreaga pagină web.
Acesta poate fi plasat, de exemplu, în coloana ei meniul din stânga, informațiile de bază în mijloc, și informațiile de contact - la dreapta.
Deci, cum să facă un tabel în HTML?
Crearea unui tabel simplu care conține trei linii de celule folosind un cod de mai jos:
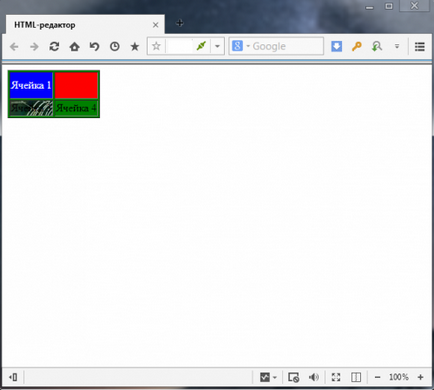
Browser-ul tocmai a creat un tabel, după cum urmează:
Tabelul începe cu tag
și se termină cu o pereche de el
. Toate conținutul tabelului este descris de sus în jos de rânduri, fiecare dintre care începe cu tag-ul
și se termină
.
Liniile de celule sunt descrise de la stânga la dreapta, folosind tag-uri
și | . În celula puteți pune atât fișiere text și imagine, și chiar alte tabele.
Metes și limite
În mod implicit, tabelul nu are nici o graniță. Adăugați-l, puteți utiliza frontiera atribut tag-ul
. Cu toate acestea, uneori, astfel de browsere afișa granița în moduri diferite, deci este mai bine să încredințeze acest proces pentru a lucra cu stiluri:
Culoarea de fond și textul
Pentru a specifica fundalul celulei tabel HTML, rând sau o singură celulă, etichetele
, | și | pot fi aplicate următoarele opțiuni:
- fundal - este utilizată ca imagine de fundal. Puteți specifica fie un nume de fișier sau o cale să-l;
- bgcolor - fundalul este o anumită culoare. Puteți specifica atât numele culorii de interes, și codul hexazecimal.
Pentru a schimba culoarea textului într-un tabel HTML, trebuie să utilizați tag-ul .
Capitonare tabel HTML
Indentare HTML în tabel sunt specificate de tag-ul
:
- cellspacing - distanța dintre limitele de celule adiacente;
- cellpading - distanța dintre conținutul și limitele de celule.
afișare vizuală a codului în browser-ul, după cum urmează:
Alinierea tabelului în HTML
pentru fiecare celulă individuală sau rând Puteți seta doi parametri care execută pe orizontală (Align) și verticală (valign) alinierea textului într-un tabel HTML.
alinierea parametru poate avea următoarele valori:
- stânga - stânga justifică;
- dreapta - aliniat la marginea dreaptă;
- centru - aliniere centru.
Parametrul valign poate avea aceste valori:
- de jos - aliniați marginea de jos;
- top - alinierea la limita superioară;
- mijloc - mijlocul alinierii.
Cum de a face o masă în mijloc în HTML? Folosind valorile centrului spus.
Inserați o imagine într-un tabel HTML
Atribute suplimentare în acest caz sunt:
- latime - lățime;
- înălțime - înălțime;
- Alt - text alternativ care apare în browser când dezactivați funcția de afișare a imaginii;
- titlu - semnătura la imagine;
- alinia - alinierea pe orizontală;
- valign - aliniere verticală.
Merge celule într-un tabel HTML
Celulele învecinate într-o singură coloană sau rând pot fi combinate cu ajutorul parametrilor și tag-ul colspan rowspan
.
o singură linie colspan arată astfel:
Într-o celulă de tabel HTML fuzionează o coloană este după cum urmează:
Generator HTML tabele
Desigur, puteți crea un tabel HTML le prescrie manual toate etichetele HTML. Tabelul în acest caz, la riscul de a fi trase în mod corect, deoarece factorul uman atunci când se lucrează cu volume mari de informații se face simțită.
Nu a fost mult timp un generator de tabele speciale HTML, care sunt concepute pentru a economisi timp. Cu ajutorul lor, puteți crea cu ușurință un tabel cu o mulțime de opțiuni.
Astfel, masa nu este doar un element important al statisticilor în toate domeniile vieții, dar, de asemenea, o parte integrantă a web design și aspect.
Dacă decideți să utilizați tabele serviciile de generator ar trebui să abordeze cu atenție alegerea unui serviciu potrivit pentru tine, testarea cele mai populare dintre ele și să aleagă cele mai bune.
|