Cum de a adăuga un favicon pe site-ul sau pe blog-ul, cu un pas înainte!

Bună ziua tuturor! În acest articol veți afla ce un favicon pentru ceea ce este, cum să creați și cum să setați favicon la site-ul. Așa cum se spune un fleac, dar frumos.
Ce este un favicon, și ceea ce este pentru?
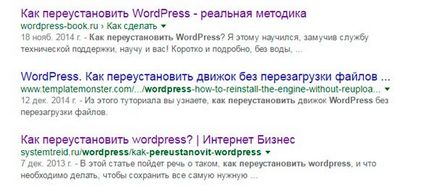
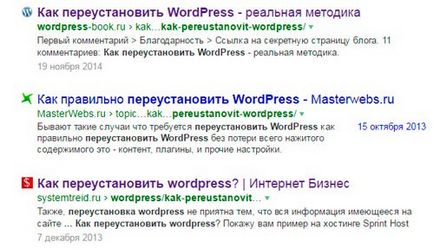
Favicon este icoana site-ul nostru, care este vizibilă în fila de browser și este afișat în fragmentul (în rezultatele de căutare) Unele motoare de căutare. E ca un logo pe o minge stilou, nimeni nu acordă atenție, și percepută inconștient ca un semn de onoare. De exemplu, favicon este afișat în Yandex, iar Google nu este, și pentru mine personal oferă anumite inconveniente.


După cum puteți vedea în Yandex mai ușor de a găsi un site în listă, concentrându-se pe favicon decât în Google, în ciuda text simplu, și o varietate de un anumit fel. Un alt motiv pentru care site-ul are nevoie favicon este un posibil factor în clasamentul Yandex. În lista sa de sute de factori si favicon pot afecta într-un fel problema. În orice caz, fiecare viață respectat și decente pe internet trebuie să aibă propriul stil, logo-ul dvs. și ca o consecință distincție sale ca favicon.
Acum, că am înțeles și am decis că avem nevoie de un favicon, trebuie să-l creați. Favicon este o imagine în format ICO. Nu am de gând să te pictez, ce fel de format. Favicon astfel cum este permis în format PNG GIF și, dar nu toate browserele suporta favicon în astfel de formate, așa că vom crea o imagine clară în toate format ICO.
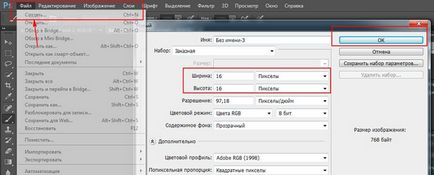
Creați un fișier nou în 16x16 dimensiunea și lipiți-l la imagine. Imaginea trebuie sa fie contururi simple și clare că este clar că este prezentată într-o formă mică. Salvați fișierul în format PNG.

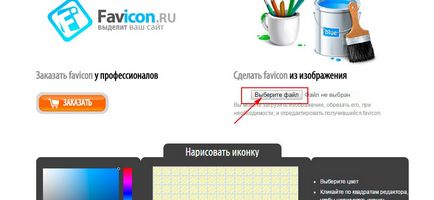
Acum, avem nevoie pentru a converti imaginea în format ICO. Pentru a face acest lucru vom utiliza serviciul favicon.ru on-line. Du-te la ea și pe pagina principală, faceți clic pe „Select File“.

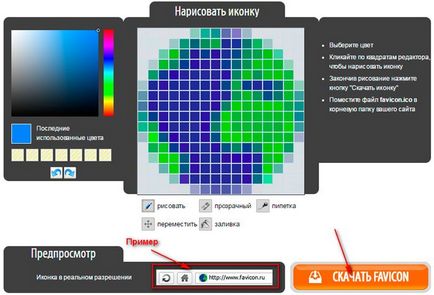
Alegerea unui calculator, am creat o imagine, așteptați câteva secunde, apăsați butonul „Next“ și să vedem ce avem. Nu poate fi un pic mai rămâne în sus, dacă nu-i place ceva, fac unele zone transparente și dacă sunteți mulțumit, faceți clic pe butonul „Descărcați favicon“ - „descărcare“

Favicon poate fi tu insuti si nu pentru a crea, a descărca și a completa imaginea. Pe internet sunt multe site-uri în cazul în care există o colecție favicon pentru a găsi adecvate și trebuie doar să descărcați.
Cum se instalează un favicon pentru site-ul dvs.?
Acum, că avem fișierul, trebuie să încărcați pe site-ul nostru. Verificăm, doar în cazul în care numele de fișier a fost «favicon.ico». Noi mergem la serverul lor și de a încărca fișiere la rădăcina site-ului. Pompa neapărat în rădăcină, dar codul pe care îl va indica un link către site-ul rădăcină.
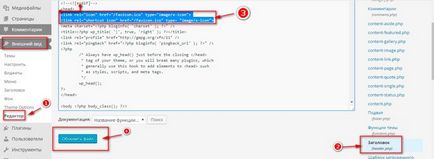
Acum, trebuie să introduceți acest cod aici.
Lipirea ar trebui să fie între tag-uri
. Eu vă va arăta exemplul tuturor worpdress favorit. Fișierul header.php caută (ctrl + f) tag și imediat după aceea introdus în codul așa cum este prezentat mai jos.