Cum sa faci cel mai Aterizare - ghid pas cu pas

Bună prieteni. In acest articol voi da instrucțiuni pas cu pas, modul de a face cele mai Aterizare - gratuit și profesionale. Acesta este aterizarea va arata foarte frumos, nu mai rău decât concurența. Înainte de a începe, puteți, de altfel, prin vânzarea de arme de a prescrie structura Aterizare de 9 blocuri.
Aici luăm în considerare opțiunea de a crea o aterizare liber de șablon HTML. Apropo, aterizarea va fi de 100% adaptiv sub toate dispozitivele mobile. Și acest lucru este important astăzi.
Deci, aici este un pas cu pas planul de a crea o aterizare independentă:
Și, mai presus de toate, să descărcați bazele pentru viitoarea noastră destinație - gata șablon html profesional.
# 1 - Descarcă gratuit html șablon Landing
Asta este tot ce trebuie să faceți - este de a găsi un șablon HTML adecvat și editați-l pentru a se potrivi nevoilor dumneavoastră. Ce se poate face cu această pagină atunci vom face mai jos. Și acum - de exemplu, descarca acum acest șablon de destinație gratuit. Cu el vom lucra.
# 2 - Înlocuiți imaginea de pe ecranul principal
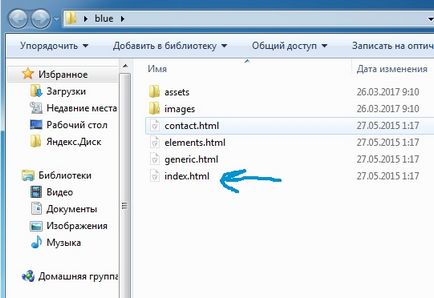
Când descărcat - deschide folderul «albastru» și în interior veți găsi mai multe fișiere cu html. Faceți dublu clic pe cel care este numit index.html.

Browser-ul dvs. va deschide un șablon așa cum arată acum. Sunt de acord, nu-i rău?

Acum trebuie să-l modificați. Și cel mai bine este de a face acest lucru folosind programul Notepad ++. Descărcați-l și instalați pe computer.
Primul lucru pe care vom face - este de a pune o imagine normală pe ecranul principal al Aterizare noastre. Trebuie să găsești o imagine de mare, încât s-ar potrivi tema. Pentru a face acest lucru du-te, de exemplu, Yandex, imagini și introduceți interogarea.
„Big“, specificați dimensiunea fișierului. În timp ce aici pentru formare se poate descărca imaginea. Ne place sa fac Aterizare pentru servicii juridice profesionale.
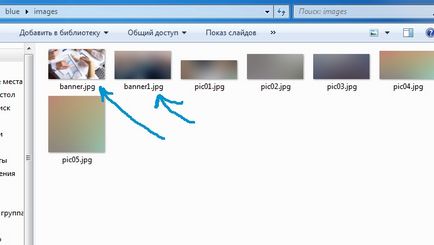
Acum, copiați imaginea într-un «imagini» dosar. Schimbarea numelui său de a «banner.jpg». Această imagine, care a numit deja «banner.jpg» în acest dosar, redenumiți la altceva.

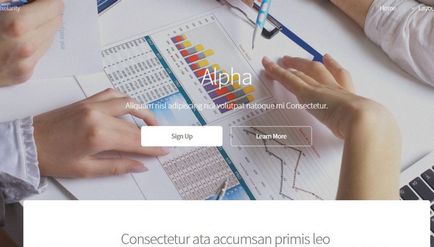
Actualizați pagina de debarcare în browser. Ar trebui sa arate ca imaginea de mai jos.

Dacă arată ceva greșit, atunci verificați dacă ați scris denumirea de imagine, și dacă ați copiat exact imaginea la locul potrivit.
Dacă totul este în regulă, apoi continua pentru a edita textul.
# 3 - Editați textul de pe ecranul principal
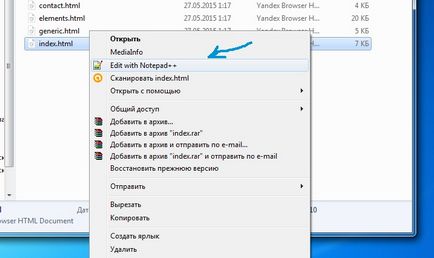
Faceți clic dreapta pe fișierul «index.html» și alegeți „Open With - Notepad ++».

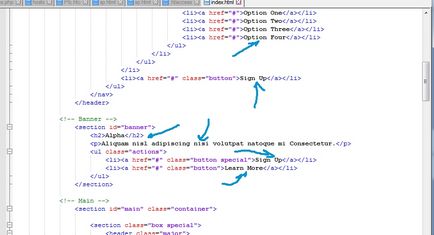
Înainte de a deschide codul sursă al modelului nostru în toată splendoarea sa. Dacă n-ai ocupat cu html, atunci aveți acest tip poate fi un pic speriat - multe tsiferok, bukovok și icoane obscure. Dar nu vă faceți griji nu este de fapt nr. Trebuie doar pentru a înlocui textul, care este scris în negru.

Și să editați doar ecranul principal al Aterizare noastre. El este cel mai important, iar ordinele de conversie va fi de 80% depind de ea.
În primul rând, schimba titlul. În loc de «Alfa» a scrie ceva pe acest subiect. Vă reamintesc că aici vom vinde servicii juridice. Deci, acesta poate fi formulat astfel: „pregătirea urgentă și depunerea declarațiilor fiscale pentru afacerea ta.“ Vom insera acest text aici, între etichetele
:
După aceea, salvați documentul, și să actualizeze Aterizare în browser. Obținem următoarele:

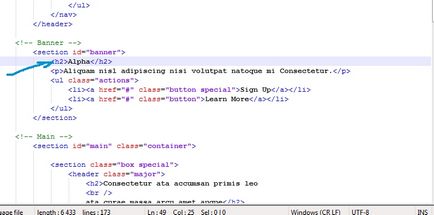
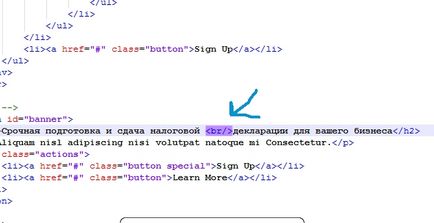
Sa dovedit, nu foarte frumos, pentru că titlul mare, și întinse pe ecran. Încercați după cuvântul „taxă“ se introduce tag-
. El lucrează ca o pauză într-o propoziție, și o parte a textului va fi transferat la noua linie. Se pare că acest lucru se va dovedi mai bine.

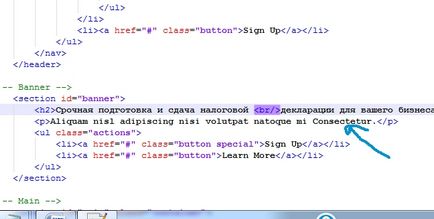
În continuare, modificați subtitrarea. Pentru vizitatorul a primit imediat informațiile minime necesare pentru a comanda - înregistram propunerile noastre specifice. De exemplu: „Pregătirea și prezentarea rapoartelor la 4 zile lucrătoare. USN Raport - de la 5400r. . UTII fara angajati - de la 2100r „Paste acest text aici:

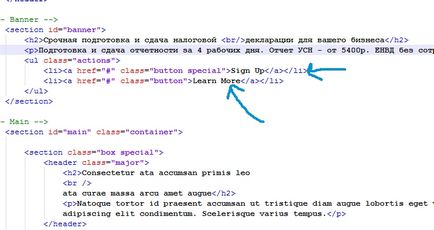
Acum, schimba textul butoanelor în același mod. Scrierea pe un „Comanda“ alb pe transparent - „Mai mult“

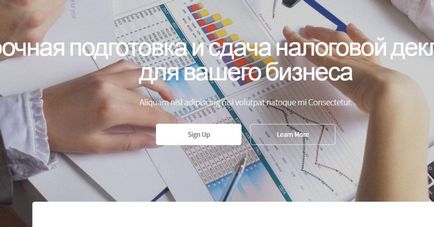
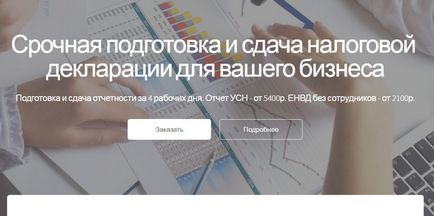
Ca rezultat, am ajuns aici este o aterizare ecran de pornire:

# 4 - întunecând imaginea de fundal
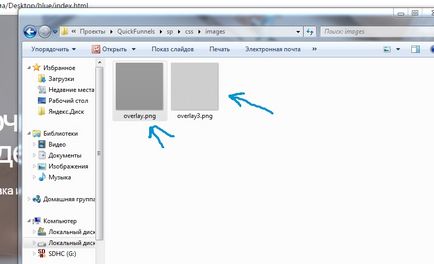
Totul pare a fi bun, dar eu unul cred că de fond, noi scrisori prea luminos, alb și pe ea sunt pierdute. Propun să impună un filtru de culoare închisă pe imagine. Pentru a face acest lucru, du-te la folderul «active -> css -> imagini» și schimba numele celor două fișiere care sunt localizate acolo.
apel mai ușoare, de exemplu «overlay2.png», și mai întunecat - doar «suprapunere».

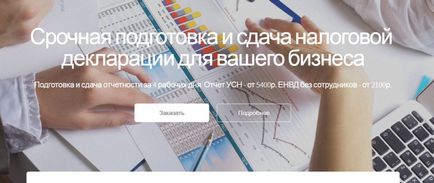
După aceea, încă o dată reiterăm șablonul nostru HTML și actualiza pagina în browser. În opinia mea, asa ca arata mult mai bine:

În continuare, în același mod în care se schimbă tot textul din șablon, înlocuind ceea ce ai nevoie. Dacă aveți dubii că este necesar să se scrie pe dvs. de destinație - utilizarea structurii de aterizare a 9 blocuri.
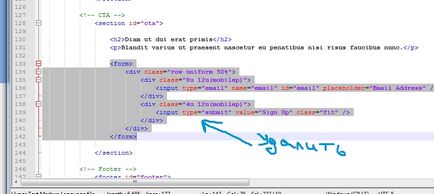
# 5 - Înlocuiți formularul de subscriere
Singurul lucru pe care poate fi dificil - este de a forma de subscriere la partea de jos a aterizării. Este necesar să se înregistreze în orice serviciu de discuții, de a genera o formă, lipiți-l în debarcare, și multe altele.

Acum, apelul nostru la acțiune ar arata astfel:

# 6 - încărcare destinație de găzduire
# 7 - atrage publicul țintă
Și, desigur, descărcați cartea mea liberă „vânzări non-contact.“ în cazul în care veți învăța cum să-și vândă cu ajutorul textelor și a altor instrumente de marketing online.