Cum să păstrați SIFCO în Photoshop

După ce creați o animație în Photoshop, trebuie să-l salvați într-o varietate de formate, dintre care unul este un GIF. Particularitatea acestui format este faptul că acesta este proiectat pentru a afișa (redare) în browser.
Procesul de creare a animații GIF a fost descrisă într-o lecție anterioară, iar astăzi vom vorbi despre modul de a salva un fișier în setările de format și de optimizare GIF.
Salvarea GIF
Pentru a începe, examinați materialul și să ia o privire la fereastra salva setările. Deschideți-l făcând clic pe opțiunea „Salvare pentru Web» în meniul «File».


și unitatea de setare.


Imaginea în fiecare fereastră, cu excepția original, poate fi reglat separat. Acest lucru se face astfel încât să puteți alege cea mai bună opțiune.
La blocul stânga sus, este un mic set de instrumente. Vom folosi doar „mână“ și „la scară“.

Cu ajutorul „Hands“, puteți muta imaginea în fereastra selectată. Alegerea este, de asemenea, produs de acest instrument. „Scale“ poartă aceeași operație numele. Măriți și afară și vă puteți imagina butoanele din partea de jos a unității.


Într-o fereastră de browser, cu excepția unui set de parametri, putem obține, de asemenea, codul HTML SIFCO.

setări bloc
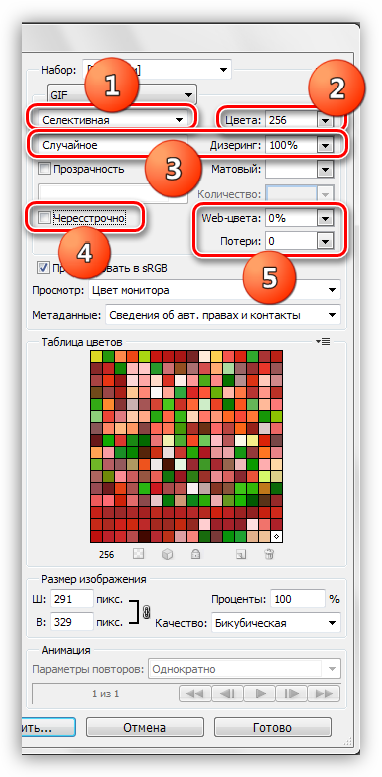
Acest bloc configurează o imagine parametri, noi considerăm că în detaliu.
- Schema de culori. Această setare determină care este tabelul de culori indexate este aplicată imaginii în timpul optimizării.

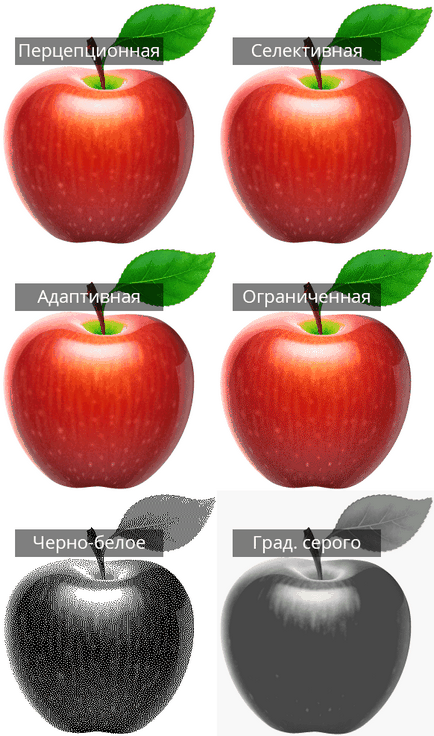
- Perceptual. ci pur și simplu „percepția schemei.“ În cererea sa de Photoshop creează un tabel de culori, ghidat de nuanțe curente din imagine. Potrivit dezvoltatorilor, acest tabel este cât mai aproape posibil de modul în care ochiul uman vede culoarea. Plus - cel mai aproape de imaginea originală, culorile sunt păstrate.
- Circuit selectiv este similar cu cel anterior, dar folosit în principal culori în web în condiții de siguranță. De asemenea, se concentrează pe culori de cartografiere aproape de cel original.
- Adaptive. În acest caz, masa este creat din flori, care sunt mai frecvente în imagine.
- Limited. Este format din 77 de culori, care fac parte din probele sunt înlocuite în formă de puncte albe (boabe).
- Personalizat. La alegerea acestui sistem este posibil pentru a crea propria paleta.
- Alb-negru. În acest tabel, doar două culori (alb-negru), de asemenea, folosind graininess.
- Tonuri de gri. Există diferite niveluri de 84 de nuanțe de gri.
- MacOS și Windows. Aceste tabele se bazează pe caracteristicile imaginilor din browser-ul rulează pe aceste sisteme de operare.
Iată câteva exemple de circuite de aplicații.


Numărul de tonuri din imagine afectează în mod direct greutatea și, în consecință, cu privire la rata de încărcare în browser. valoarea cea mai des utilizată este de 128, deoarece această configurație nu are aproape nici o influență asupra calității, reducând în același timp greutatea SIFCO.




De asemenea, setarea va ajuta cât mai mult posibil pentru a păstra integritatea gradientilor și zonele de câmpie. Atunci când se aplică dithering crește în greutate fișier.


Această opțiune, la nici o ajustare suplimentară, display-uri proaste linii curbe, lăsând scara pixeli.

Ajustarea se numește „mat“ ( „Border“ în unele versiuni). Cu ajustează amestecare pixel imagini de pagini cu un fundal pe care este situat. Pentru cea mai bună afișare pentru a alege o culoare care se potrivește cu culoarea de fundal a site-ului.



Setarea „Cuantizarea transparenței“ afectează în mod semnificativ calitatea imaginii, dar parametrul „Lost“ vor fi discutate în partea practică a lecției.

Pentru o mai bună înțelegere a procesului de conservare a setărilor SIFCO în Photoshop, aveți nevoie pentru a practica.
Scopul optimizarea imaginilor pentru Internet - reducerea maximă în greutate, menținând în același timp calitatea fișierului.

Setările din următoarele caracteristici:
- schema de culori „selectiv“.
- "Culori" - 265.
- "Dithering" - "aleatorie". 100%.
- Scoateți caseta de lângă parametrul „Interlaced“. din moment ce valoarea finală a imaginii va fi destul de mici.
- «Web-color“ si "Lost" - zero.

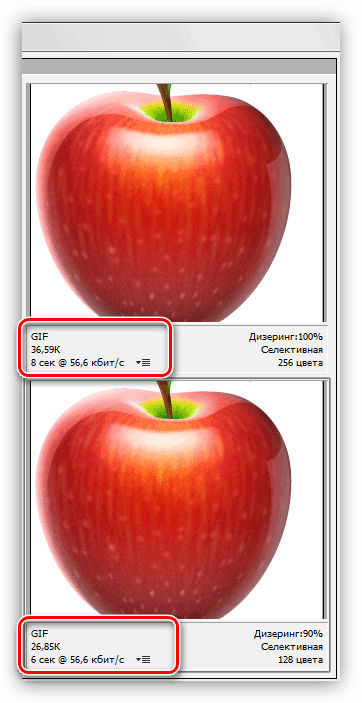
Comparați rezultatul cu originalul. În partea de jos a probei, putem vedea dimensiunea actuală a vitezei SIFCO și încărcați-l la aceeași viteză a internetului.

- Lasă schema fără nici o modificare.
- Reducerea numărului de culori la 128.
- Valoarea „cuantizare“ se reduce la 90%.
- Web-culori nu se ating, la fel ca în acest caz, nu ne va ajuta să mențină calitatea.

Dimensiunea SIFCO a scazut 36.59-26.85 KB KB.


Am reușit să reducă și mai mult dimensiunea fișierului, cu pierderi mici de calitate. SIFCO cantareste acum 25,9 kilobytes.


Alegeți o locație pentru a salva, da numele GIFCA, apoi faceți clic pe „Salvați“.

Vă rugăm să rețineți că este posibil cu GIF, și HTML pentru a crea un document că imaginea noastră va fi construit. Este mai bine pentru a selecta un folder gol.

Rezultatul este o pagină și un dosar cu o imagine.

Sfat: încercați să nu folosiți caractere chirilice, deoarece nu toate browserele sunt în măsură să le citească atunci când denumiți fișierele.
În această lecție Pentru a salva imaginea în format GIF este finalizată. În ea, am aflat cum să optimizați fișierul pentru a posta pe internet.
Suntem încântați să fie în măsură să vă ajute să rezolve problema.
La rândul său, ne puteți ajuta prea. chiar ușor.