Design antet - Codexul wordpress
Design antet
Se spune că nu poți judeca o carte după copertă, și totuși oamenii o fac în fiecare zi. Ei iau cartea, uita-te la capacul, și apoi să ia un nou sau pus înapoi, sau rostogoli și uite ce este scris pe verso, sau deschideți-l doar uitându-se la capacul. Site-urile sunt, de asemenea, evaluate pentru acoperirea lor și primele impresii, care de multe ori vine de la prima pagină a ziarelor.
Titlul site-ul dvs., de obicei, primul lucru pe care oamenii văd. Din această linie sau desen partea de sus a paginii, oamenii fac judecăți de mișcător cu privire ceea ce văd și citesc. Aceiași oameni care spun că nu poți judeca o carte după copertă, să spunem, de asemenea, că aveți doar 30 de secunde pentru a face o impresie bună. În lumea de Internet, în cazul în care până la pagina următoare - faceți clic pe mouse-ul, aveți mult mai puțin timp pentru a face acest lucru.
Vă vom spune despre arhitectura titlul în WordPress și va oferi sfaturi despre cum să-l configurați, astfel încât acesta să devină propriul dvs. „coperta de carte“, ademenind oameni pe site-ul dvs., să facă o impresie bună. Apoi, vă vom oferi câteva sfaturi expert pe ceea ce predstavlet un antet bună a site-ului.
WordPress Titlu
Implicit, antetul WordPress este o simplă bucată de cod. Nu aveți nevoie pentru a înțelege codul pentru a schimba titlul, care vine cu orice temă WordPress. Trebuie să instalați pe blog-ul sau numele site-ului și descrierea site-ului în Panoul de Administrare> Setări> Generale. și WordPress va face restul.
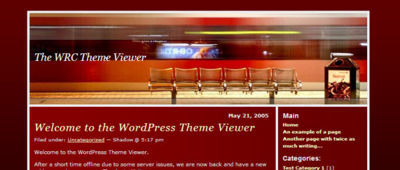
În forma sa cea mai simplă - subiect clasic - WordPress antet predstavyaet un cod în wp-content / teme / / header.php fișier șablon clasic.
Titlul este situat în tag-ul H1 și dispun și efectuează șabloane de etichete. utilizat în două variante constructive sau parametri diferiți. Puteți afla mai multe despre aceste setări în documentația bloginfo (). În principiu, primul afișat în URL-ul site-ului în link-ul, iar al doilea afișează numele blogului sau site-ul, așa cum este prezentat în Administration_Panels> Administration_Panels # General> Panou Settings_General_SubPanel. Atunci când utilizatorul deplasează mouse-ul peste numele de titlu, un titlu poate fi apăsat pentru a reveni la pagina principală sau de acasă, astfel cum este prevăzut în panoul administrativ> Setări> Obschiel panou.
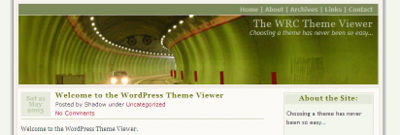
Implicit WordPress temă determină caracteristicile imaginii în fundal și este un titlu ca acesta, în wp-content / teme / default / header.php.

Antetul implicit / Kubrick Theme
tag-ul șablon afișează numele unui blog sau un site web în link-ul, dar arată mai mult ca utilizarea URL-ul de mai sus cererea. El devine aceleași informații, doar într-un mod diferit. El adaugă descrierea site-ului în Panoul de Administrare> Setări> acasă.
Pur și simplu pune, acestea sunt două exemple de antete face același lucru în moduri diferite. Acestea furnizează informații pentru titlu cu potențialul de a se potrivi imaginii, și crearea de titlu clickable poate ajuta cu navigarea pe site. Este doar o chestiune de cât de mult informații pe care doriți în titlu și modul în care vor fi afișate aceste informații.
Folosind primul exemplu de tema clasică, imaginea poate fi încă folosit ca fundal, stabilit într-o foaie de stil pentru selectorul de H1, a doua temă oferă mai mult control pentru a utiliza imaginea din antet prin atribuirea-l sobstvennosy zona divizată. Modul în care arată, este complet controlat de foaia de stil.
Titlu stiluri
După cum se indică în exemplele de mai sus, stilurile antet conținute în selectori CSS: h1. antet. headerimg. și descriere. Toate acestea se află în style.css. deși poate fi, de asemenea, în fișierele de stil header.php de tema pe care îl utilizați. Va trebui să verifice ambele locuri. CSS tema clasica pentru antet sunt pe același #header selectorului.
nuanță verde este selectat ca culoarea de fundal și un chenar în jurul titlului, dar frontiera are un ton diferit și creează un efect de încastrat, umbră. Font Times New Roman este setat la 230% în mărime cu o mai largă decât în mod obișnuit distanța inter-simbol. Retratate la partea creează o adâncitură pentru textul din antet.
Toate acestea pot fi ușor modificate prin simpla editare a fiecărui atribut de stil: poate fi o grosime crescută a frontierelor și toate cu aceeași culoare a afectat numai culoarea de fundal, dimensiunea fontului și stilul, distanța dintre litere, etc.
Același lucru este valabil și pentru titlul în tema implicită WordPress, cu excepția faptului că există mai multe mai multe stiluri, care vor trebui să aibă grijă de. Ele sunt în interiorul header.php în „cap“ tag-ul în style.css. Atunci când există un număr mare de stiluri, este mai bine să se mute toate informațiile într-o foaie de stil.
Stiluri care controlează antet tip sunt în interiorul H1, antet. headerimg. și selectoare descriere CSS. Precum și pentru tema clasică, puteți găsi aceste link-uri și de a face modificări, pentru a schimba aspectul.
Schimbarea antetul imaginii pentru tema implicită WordPress a fost simplificată prin introducerea unui instrument numit Kubrickr. El doar vrea ca tu sa pui un nou nume de fișier imagine pentru antet, apoi traduce-o pentru tine, astfel încât să nu trebuie să sape în codul. Dacă tot ce doriți să schimbați imaginea antet este, este extrem de util și instrument simplu.
Dacă doriți să programați, sau sape în stiluri de antet și de a face toate modificările necesare. Aici este un simplu tutorial pe schimbarea numai titlul imaginii manual.

Schimbarea imaginii antet
Există mai multe soluții diferite de imagine de antet și de design sunt disponibile pentru editare și utilizare. stiluri pentru imaginea antet, sau implicit WordPress tema Kubrick, și orice subiect se bazează pe acest subiect, sunt mai greu de schimbat decât cele pe teme clasice. Stiluri sunt în intervalul de stiluri în secțiunea header.php „cap“, precum și styles.css. Pentru a schimba doar link-urile de imagine antet, deschideți fișierul șablon header.php și să căutați stiluri, cum ar fi aceasta:
Salvați fișierul șablon și încărcați-l și imaginea de pe site-ul dvs. și să ia o privire. Unele modificări ar putea fi necesar să fie făcute pentru a ajusta amplasarea și aspectul.
Cu imaginea antet de pe site-ul, este timpul pentru a aborda titlurile rămase. Deschideți fișierul foaie de stil style.css și rețineți următoarele:

Specificații pentru imaginea antet
Imagine subiect care se potrivește în tema implicită WordPress este de aproximativ 192 x 740 pixeli. Când titlul se înlocuiește în orice temă WordPress, verificați dimensiunea antetul imaginii, și apoi pentru a găsi un înlocuitor care se potrivește cu această dimensiune. Dacă alegeți o imagine de antet care este mai mică sau mai mare, sau mai mare decât înlocuirea, poate fi necesar să se schimbe celelalte elemente structurale ale paginii web pentru a permite modificarea dimensiunii antet.
Dacă setați site-ul Web pentru a „pluti“, situat în mijlocul ferestrei browser-ului pentru a plasa pe ambele părți, atunci puteți seta lățimea antet pe care doriți. În curs de dezvoltare tema cu „elastică“ lățime flexibilă sau ecran, lățimea antetului devine importantă.
Dacă utilizați imaginea antet, care poate fi repetată, și utilizați o lățime elastice, puteți seta stiluri în antetul din nou pentru a umple spațiul:
Acest antet imagine zastvit repetate pe orizontală pornind de la colțul din stânga sus până la capăt. Puteți ajusta acest comportament așa cum doriți poziția de fundal în funcție de specificațiile dvs. și nevoile de design.
art antet
Selectarea arta antet preimprimate are unele avantaje. artiști au făcut de lucru și tot ce trebuie să faceți este de a alege design care se potrivește cel mai bine site-ul. Iar grafica este gata de utilizare, deja dimensiunea și salvat ca un fișier de dimensiune mică.
WordPress Antet Digital Art Westex are o mare selecție de titluri artificiale disponibile pentru download gratuit exclusiv pentru WordPress
Drepturi de autor artificială Antet
Dezvoltarea propriul titlu
Puteți dezvolta propriul antet artificială. Potrivit pentru orice design grafic de dezvoltare de software. Cel mai popular este: Adobe Photoshop, Adobe Elements, JASC PaintShop Pro, Gimp și Macromedia Fireworks. Software-ul pentru design grafic ar trebui să aibă o funcție de zoom, controlează rezoluția imaginii și tipul la salvarea. Dimensiunea antetului artificial trebuie să fie proporțională cu containerul pentru imaginea în antetul site-ului.
Puteți utiliza propriul fotgrafii, imagini, fonturi, precum și orice combinație de imagini pentru a crea antet Imitativi. Când ați terminat, doar salvați ca jpg, gif, sau .png „pentru Web“ fișierul. Pentru explicații se poate referi la articolul Sitepoint GIF-JPG-PNG Care este diferența pe diferența dintre aceste tipuri. Aceste fișiere vor comprima imaginea, reducând dimensiunea fișierului. Este recomandabil să se evite dimensiunea fișierului este mai mare decât 50K, mai lent razmertem site-ul de încărcare.

Ascunderea titlu de text
Multe teme și designeri temă doresc să le arate titlul cu fotografii, nu conține text. Unii vor pune textul într-o reprezentare grafică, astfel încât nu este necesară utilizarea efectivă a textului. O opțiune este de a elimina etichetele șablon care generează titlul și descrierea. O altă opțiune este să-l părăsească, dar să-l ascundă.
Pentru a ascunde titlul, lăsându-l în cod, nu se schimba nimic în fișierele șablon. CSS schimbă numai. Adăugați afișare: nici unul din selectori CSS nu doriți să apară. De exemplu, pentru a ascunde textul din selectorul H1:
Creați titlu interactiv
Pentru a face titlul interactiv, trebuie să pui toate link-ul de grafica antet. Există două moduri de a face acest lucru:
La o artă interactivă antet prin introducerea in fișierul șablon antet wp-content / teme / clasic / header.php de tema dvs. WordPress, modificați următoarele:
acest fragment:
Puteți da H1 antet stilul dorit, astfel încât el a fost acoperit de un alt bloc sau coborâți-l mai jos, sau chiar să nu vizibil. Pentru ca întreaga zonă a devenit un antet interactiv, antetul ar trebui să aibă lățimea de ancora set pentru etichetele HTML H1 pentru a acoperi imaginea antet regiunea activă în fundal. stiluri sunt stabilite în foaia de stil.
Rotirea Imagine antet
Există ca script-uri care vă permit să rotiți imaginea în antet, bara laterală sau orice fișier șablon. Considerăm utilizarea uneia dintre ele - Imagine aleatorie rotator. Salvați scriptul într-un dosar care conține imaginea antet pe care doriți să se rotească. De exemplu, o numesc rotate.php. Utilizați o imagine de fundal este schimbat sau rotit cu fiecare nouă pagină de descărcare:
Pentru a-l face într-adevăr în titlu, sau oriunde altundeva pe site-ul dvs., adăugați link-ul la imaginea din blocul de antet:
script de alternare de imagine cuprinde:
Adăugați navigare la titlul condus
Titlurile sunt un alt domeniu în care puteți adăuga elemente de navigare pe site. De regulă, aceste meniu orizontal în partea de sus sau de jos a antetului. Pentru a adăuga acestea, a crea un nou bloc în antet - unitatea de navigație, și se aplică un stil la acest aparat.
Pentru a face această foaie de stil, utilizați #categorylist în style.css.
Unitatea va arata astfel:
Sfaturi pentru crearea de titluri
Iată câteva sfaturi și informații pentru a vă ajuta să selectați și personaliza antetul site-ului WordPress.
antete Bold și dramatice împrumuta ei înșiși pentru a proiectat cu curaj site-uri, în timp ce site-uri moi și pastel colorate se pretează la mai blande antetele grafice. Un site dedicat punk rock și grunge ar trebui să aibă un antet punky aspect și grungy. Depinde de tine, dar cred consecvență.
titluri brash și arătos sunt site-uri îndrăznețe, în timp ce site-uri de culori discrete și pastel se pretează la antetele grafice moi. Site-ul dedicat punk rock si punk grup grunge ar trebui să aibă sau antet grazhevy. Depinde de tine, dar fă-o în mod constant.
informaţii suplimentare
Legendă imagine
Multe teme WordPress disponibile titluri deja ofrmlenii cu grfikoy pe care mozhetet utilizați, deoarece acestea sunt disponibile gratuit sub litsenzieyGPL - General Public License. Sau puteți unul și perchislennyh resursovdostupnyh gratuit de pe Internet, sau de a dezvolta propriile imagini.
Iată câteva resurse, unde puteți găsi imagini ale Titlu: