Tabel în html
5. Curs - Tabele în HTML
În acest capitol, principiile de aplicare a tabelelor în HTML-markup în detaliu luate în considerare. Această organizație tabelară a textului, și grila de tabel, și organizate în tabelul de program.
Mijloace de a descrie tabelele în HTML
Pe măsură ce WWW a devenit clar că fondurile, care sunt încorporate în NTML nu suficient pentru afișare de înaltă calitate a diferitelor tipuri de documente. NTML dezavantaj a fost lipsa în componența sa de tabele de afișare. În acest scop, utilizate în mod obișnuit de text predformatirovanny (tag-ul
) În care tabelul descrie ASSII simboluri. Dar această formă de prezentare a tabelelor nu a fost suficient de înaltă calitate și distrage atenția de la stilul general al documentului. După introducerea tabelelor din HTML Web-Stapanii au apărut nu doar un instrument pentru plasarea textului și a datelor numerice, ca un instrument de design puternic pentru plasarea la locul potrivit pe ecranul de imagini grafice și text.Crearea tabelelor în HTML
Pentru o descriere a tabelelor utilizate de eticheta <ТАВLЕ>. etichetă <ТАВLЕ>, la fel ca multe altele, se traduce în mod automat linia înainte și după masă.
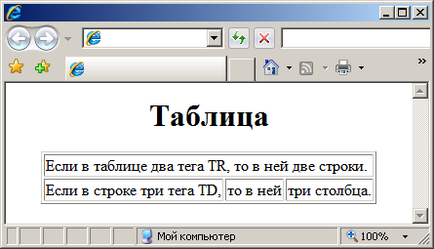
Creați un rând de tabel - tag <ТR>
etichetă <ТR> (Tabelul rând, tabelul string) creează un rând de tabel. Toate textele, celelalte tag-uri și atribute pe care doriți să îl plasați într-o singură linie, care urmează să fie plasat între etichetele lt; TR>.
Determinarea celulelor din tabel - tag <ТD>
În interiorul rândurile unei tabele sunt de obicei plasate celule cu date. Fiecare celulă care conține textul sau imaginea să fie înconjurată de tag-uri <ТD>. Numărul de etichete <ТD> în linia determină numărul de celule
Utilizarea tabelelor pentru a proiectaTitlurile coloanelor din tabel - tag <ТН>
Titlurile de coloane și rânduri din tabel sunt setate cu eticheta antet <ТН> (Tabelul Neader, antet tabel). Aceste etichete sunt similare <ТD>. Diferența este că textul dintre tag-uri <ТН>, scris automat cu caractere îngroșate și este situat în mod implicit în mijlocul celulei. Centrarea Puteți anula și de a alinia textul la marginea din stânga sau din dreapta. Dacă utilizați <ТD> Etichetate cu <В> și atribut <АLIGN=center>, text va apărea, de asemenea, ca titlu. Cu toate acestea, trebuie să se țină cont de faptul că nu toate browserele acceptă tabelele cu litere aldine, deci cel mai bine este de a stabili antetele de masă utilizând <ТН>.
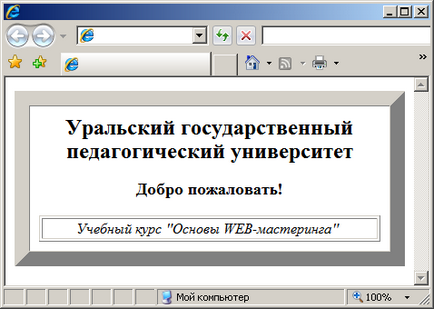
Folosind antetul tabelului - tag <САРТIОN>
etichetă
puteți crea titlurile din tabel. Implicit, titlurile sunt centrate și plasate fie deasupra (<САРТION АLIGN=top>), Sau sub masă (<САРТION ALIGN=bottom>). Titlul poate consta din orice text și imagini. Textul va fi împărțit în rânduri corespunzătoare lățimii de masă. uneori etichetați <САРТION> Este folosit pentru a semna figura. Este suficient pentru a descrie o masă fără frontiere. atribut nowrap
De obicei, orice text care nu se încadrează într-o singură linie de celule de tabel, se mută la linia următoare. Cu toate acestea, atunci când se utilizează un atribut tagged nowrap <ТН> sau <ТD> Lungimea celulelor este extins astfel încât textul conținut în ea se va potrivi pe o singură linie.
atribut SOLSPAN
tag-uri <ТD> și <ТН> modificat prin atributul SOLSPAN (coloana Span, compus coloane). Dacă doriți să facă un fel de celule este mai mare decât partea de sus sau de jos, puteți utiliza atributul SOLSPAN pentru ao întinde peste orice număr de celule normale.
atribut rowspan
Caracteristica rowspan, utilizat în etichetele <ТD> și <ТН>, = SOLSPAN atribut asemănător, odată ce aceasta stabilește numărul de linii pentru care se extinde celula. Dacă specificați în atributul rowspan = e mai mare decât numărul unu, apoi numărul corespunzător de linii ar trebui să fie sub o celulă alungibil. Acesta nu poate fi plasat în partea de jos a tabelului.
atribut WIDTN
Aplicarea celule goale
atribut SELLRADDING
Acest atribut definește lățimea spațiului gol dintre conținutul celulei și limitele sale, și anume acesta stabilește un câmp din interiorul celulei.
ALIGN atributele și valign
tag-uri <ТR>, <ТD> și <ТН> Ați putea fi modificate cu ajutorul ALIGN valign și atribute. atributul ALIGN specifica alinierea textului și a graficii pe orizontală, care este la marginea din stânga sau la dreapta sau la mijloc. Alinierea orizontala poate fi definit în mai multe moduri:
ALIGN = bleedleft împinge conținutul celulei la marginea din stânga.
ALIGN = stânga aliniază conținutul marginea stângă a celulei considerând indentare SELLPADDING atribut predeterminat.
ALIGN = senter are conținutul celulei.
Align = dreapta aliniază conținutul de pe marginea din dreapta a celulei considerând indentare SELLPADDING atribut predeterminat.
Atribut valign realizează alinierea textului și grafica într-o celulă verticală. Alinierea verticală poate fi definit în mai multe moduri:
Valign = top Aliniază conținutul limita superioară a celulei.
Valign = mijloc de centre vertical conținutul celulei.
Valign = partea de jos se aliniază conținutul limita inferioară a celulei.
atributul border
eticheta <ТАВLЕ> adesea menționată ca va apărea cadru, adică, linia care înconjoară celulele din tabel și tabelul de sine. Dacă nu specificați un cadru, atunci veți obține o masă fără o linie, dar spațiul va fi rezervată pentru ei. Același rezultat poate fi atins prin stabilirea <ТАВLЕ ВОRDER=0>. Uneori doriți să facă granița mai gros, astfel încât este mai bine să iasă în evidență. Posibil să atragă atenția asupra imaginii sau textul de frontieră exclusiv gras. Când creați tabele imbricate trebuie să faci pentru diferite frontiere de masă de diferite grosimi pentru a fi mai ușor de distins.
atribut cellspacing
SELLSPACING atribut specifica lățimea spațiilor dintre celule în pixeli. Dacă acest atribut nu este specificat, implicit este o valoare egală cu doi pixeli. Cu SELLSPACING atribut = puteți plasa text și grafică ori de câte ori aveți nevoie. Dacă doriți să lăsați un spațiu gol, puteți introduce în decalajul de celule.
atribut BGCOLOR
Acest atribut vă permite să setați culoarea de fundal. În funcție de modul în care o etichetă (TABLE, TR, TD) este aplicat, culoarea de fundal poate fi setat pentru întreaga masă pentru un rând sau o singură celulă. Valoarea acestui atribut este un RGB-cod sau un nume de culori standard.
atribut CONTEXT
Acest atribut seteaza imaginea de fundal pentru masă. Se aplică la etichetele de masă și TD. Valoarea sa este adresa URL a fișierului cu imaginea de fundal. Utilizarea acestui atribut este definit mai jos.
Utilizarea tabelelor pentru a proiecta pagina
Tabelele sunt bune pe care le puteți face de frontieră invizibile, dacă se dorește. Acest lucru permite utilizarea tag-ul <ТАВLЕ> frumos text loc și grafică pe pagină. In timp ce tag-ul <ТАВLЕ> Rămâne singurul mijloc puternic de formatare în HTML. Pagini web designeri de azi au aproape aceeași libertate în utilizarea de „spațiu alb“ pe care creatorii paginilor imprimate. Tabelele sunt cele mai bune pentru a ajuta muta departe de plasarea ierarhică a textului de pe paginile web.
În cazul în care browser-ul acceptă tabele, acesta este de obicei afișează în mod corect efectele cele mai interesante sunt obținute cu ajutorul lor
Utilizarea tabelelor pentru a proiectaCrearea unui tabel multicoloră
Unele browsere permit afișarea culorilor. Există mai multe moduri de a picta masa, ele depind în principal de browser-ul folosit.
frontiere colorate în Netscape Navigator. Nu poți să înconjoare doar rama de masă frumoasă, dar, de asemenea, pentru a cere o culoare diferită de culoarea textului și de fundal. Creați un GIF gri simplu (sau orice GIF, pe care le-ar dori să aibă în fundal) și definiți-o în tag-ul <ВODY> ca fundalul paginii. Apoi a seta culoarea de fundal. Ca urmare, eticheta <ВОDY> Se va arata ceva de genul:
Ați creat un fundal dublu - GIF și culoarea specificată. Ca urmare, culoarea de fundal va fi vizibil pe toate granițele tabelelor și a liniilor orizontale (<НR>). Indiferent dacă fundalul GIF gri sau nu, linii colorate și frontierele de masă vor sta în mod semnificativ afară. În cazul în care GIF de fundal este aranjat nu prea dificil, durata de încărcare crește doar ușor.