tehnici de animație 2D pentru a crea și lecții
Este dificil de a găsi un om care nu a văzut desene animate. Poate că mulți se întreabă cum să o facă și cum îl puteți învăța. Înainte de dezvoltarea tehnologiei de calculator au fost elaborate desene animate pe suport de hârtie, care necesită mult timp. Acum totul este mult mai ușor.
În acest scop, există un număr mare de software (Photoshop. Illustator, vopsea, Flash, etc). În consecință, animația poate fi un vector și raster. Puteți crea, de asemenea, animații folosind CSS3 și JQuery.
Prezentăm în atenția dumneavoastră o colecție de tutoriale despre crearea animatii 2D folosind diferite tehnici.
Cu ajutorul Photoshop
În cazul în care Photoshop poate fi folosit pentru a crea simplu animat gif-imagine.
Cu GIMP
Cu ajutorul Paint
Cu ajutorul PowerPoint
Cu ajutorul Illustator
Acest tutorial descrie modul de a crea o animație de obiect vectorial folosind doar Illustrator

Cu ajutorul Flash
A se vedea, de asemenea, articolul:
Cu ajutorul TVPaint
VPaint Animation program, conceput pentru desen și crearea 2D-animație. Cu ajutorul este foarte posibil de a crea propriul desene animate. A se vedea o lecție despre cum se face.
Prin utilizarea Toon Boom
Toon Boom este o familie întreagă de software de animație, proiectat atât pentru amatori și profesioniști.
Cu ajutorul Anime Studio Pro
Anime Studio Pro este un program simplu pentru a se dezvolta, cu ajutorul căruia se pot crea aici astfel de desene animate:
Când utilizați JQuery
Lecția pentru a crea animații folosind jQuery.spritely plugin

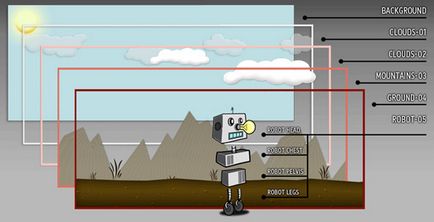
Lecția pentru a crea un robot în mișcare de desene animate folosind JQuery

Cu ajutorul CSS3

Cu ajutorul Adobe Edge
Exemple de utilizare a animației în web design
Animație este utilizat nu numai în animație, dar, de asemenea, în web design. Astăzi, pentru a crea efecte de animație pe site-uri mai puțin și mai puțin utilizarea tehnologiei Flash, și din ce în ce este dat CSS3 preferință și jQuery.
Lansarea Factory





Ați putea fi, de asemenea, interesat în articol: