Textbook css 3
Element Shadow în CSS
Elemente flotante în CSS
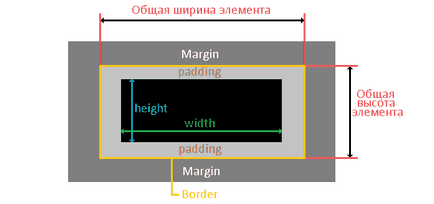
In studiul modelului caseta CSS am revizuit, că lățimea și înălțimea proprietăților setați lățimea și înălțimea regiunii interioare elementului (zona de conținut), care poate conține text, imagini și alte elemente.
Modelul caseta CSS, există o diferență între lățimea și înălțimea pe care o specificați pentru elementul și cantitatea de spațiu care este rezervat pentru browser pentru ao afișa. Lățimea totală și înălțimea elementelor este o regiune a ferestrei browser-ului, care include lățimea și înălțimea padding interne, limitele menționate anterior și de a avea valori de utilizator.

Fig. Schema 99 de calcul lățimea totală și înălțimea elementelor.
Lățimea totală a elementului se calculează cu formula:
Înălțimea totală a elementului se calculează după cum urmează:
Să presupunem că avem următoarele stiluri pentru elementul
Pentru introducerea elementului
Lățimea totală a elementului:
150 pixeli (valoare personalizată lățime) + 10 pixeli (stanga indentare internă) + 10 pixeli (indentare interior dreapta) + 5 pixeli (de frontieră din stânga) + 5 pixeli (frontiera dreapta) = 180 pixeli.
Înălțimea totală a elementului:
150 pixeli (valoare înălțimea utilizatorului) + 10 pixeli (spațiul interior inferior) + 10 pixeli (spațiu interior superior) + 5 pixeli (limita inferioară) + 5 pixeli (limita superioară) = 180 pixeli.
Și așa, am examinat modul clasic occurs calcul lățimea totală și înălțimea elementelor. Contra acestui model constă în faptul că trebuie să efectueze calcule matematice pentru a înțelege cu adevărat lățimea sau înălțimea kakuyu este unul sau un alt element. Este confortabil?
Schimbarea modelului de calcul al lățimea și înălțimea elementelor
Cu standardul CSS 3 a adăugat proprietate box-dimensionare. vă permite să schimbați, modelul CSS implicit, cu care se calculează lățimea și înălțimea elementelor.
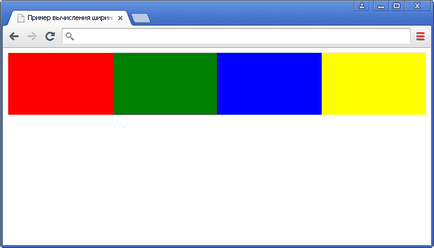
Pentru a înțelege dacă ar trebui să utilizeze metode alternative de calcul lățimea și înălțimea elementelor, să ne uităm la un exemplu în cazul în care creați cele patru blocuri de aceeași lățime, și vom folosi procente:
Acordați atenție la important moment - toate cele patru blocuri sunt aranjate într-o singură linie.
Acesta este un moment foarte delicat, este faptul că, atunci când utilizați un ecran. linie inline-bloc sparge browser-ul vede ca caracterul spațiu, și ca o consecință, se adaugă după fiecare bloc 3-4px spațiu gol, în funcție de browser-ul și fontul de utilizator. De fapt, acesta este intervalul de mezhduslovnyh, deoarece blocul este privit aici ca un cuvânt. Poate că în acest stadiu, acest punct nu este pe deplin clar pentru tine, doar amintiți-vă, să se întâmple mai târziu să-și piardă câteva ore, atunci când se va „muta în jos“, orice bloc sau lista din bara de navigare pentru că dintr-o dată nu au „nici clar în cazul în care pixeli. " Sunt un om simplu, am vedea un ecran atunci când pixeli ciudat. inline-bloc - Eu scriu articolele din rând fără lacune.
Ca urmare, ar trebui să avem patru blocuri de multi-colorate, situate în linia:

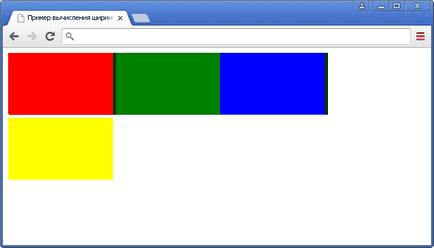
Și acum termenii de referință sa schimbat, și trebuie să adăugați fiecare bloc solid 5px frontieră ciudat la mărimea potrivită. Pentru a face acest lucru, vom crea următorul stil:
Acum, adaugă stil la codul nostru și să vedem ce ieșim din ea.
După cum puteți vedea în imaginea de mai jos, vom fi dezamăgiți, ca machetă nostru „plutit“:

Ceea ce avem de opțiuni pentru a corecta aspectul nostru?
- Primul - pentru a prelua un calculator și se calculează interesul pe care a început să ia elementele din documentul nostru.
- Al doilea - de a utiliza un model alternativ pentru calcularea lățimii și înălțimii elementelor.
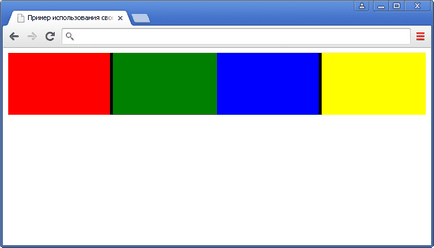
În cazul nostru, cred că este necesar să se aleagă a doua opțiune:
Am folosit CSS proprietate caseta-dimensionarea valorii de frontieră-box. care ne-a permis să se schimbe modelul pentru a calcula lățimea și înălțimea elementelor.
În cazul nostru, salvează situația, și nu vom mai trebui să facă calcule, în viitor, se tem de orice modificări care pot fi necesare pentru membrii noștri. Lasam aceste calcule inutile pe partea de browser-ul si uita-te la rezultatul exemplul nostru:

Pentru înțelegerea finală a acestui model de calcul lățimea și înălțimea elementelor pentru a fixa cunoștințele primite în exemplul următor:
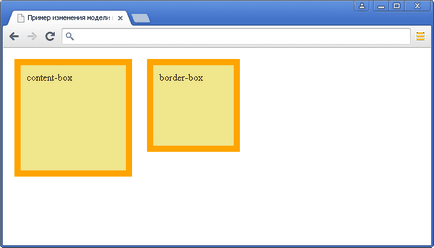
Valoarea de conținut-box box-dimensionare proprietăți este valoarea implicită și produce calculul lățimii totale și înălțimea elementului conform schemei clasice. În exemplul lățime:
150 pixeli (valoare personalizată lățime) + 10 pixeli (stanga indentare internă) + 10 pixeli (indentare interior dreapta) + 10 pixeli (de frontieră din stânga) + 10 pixeli (de frontieră dreapta) = 190 pixeli.
Rezultatul exemplul nostru:

Elemente bloc de management preaplin
În timpul aspect vă va apărea situații în care conținutul elementului va fi afișat în afara limitelor elementului. În mod implicit, browser-ul afișează conținutul unui (element de preaplin este arătat), care, în unele cazuri, duce la erori vizuale. Pentru un astfel de comportament este responsabil browser-ul CSS overflow de proprietate. Luați în considerare valorile pe care le posibile: